Langsung ke langkah-langkah teknis
Kemarin saya harus men-deploy worpdress pada hostingan lama berupa droplet tier paling basic di DigitalOcean. Masalahnya, di droplet ini sudah berjalan web apps Laravel yang di-ekspos menggunakan NGINX sebagai webservernya. Selain itu, versi PHP di server tidak kompatibel dengan WordPress terbaru, versi WordPress yang ingin kita gunakan membutuhkan versi PHP yang lebih tinggi dari yang saat ini diinstal di server. Kalau kita update versi PHP di server, ada kemungkinan Laravel yang sudah berjalan sekarang akan terganggu.
Kepikiran untuk install versi PHP yang lebih tinggi khusus untuk WordPress. Tapi akan ada pekerjaan tambahan untuk mengatur dua versi PHP sekaligus di satu server, khususnya ketika apps yang sudah ada sangat bergantung terhadap composer. Ini jelas akan menambah pekerjaan baru, kalau bukan saat ini, ya mungkin nanti. Kalau kata hukum Murphy, Whatever can go wrong will go wrong.

Opsi selanjutnya adalah deploy dengan docker. Dengan cara ini kita bisa melokalisir dependensi yang wordpress butuhkan tanpa perlu khawatir bertabrakan dengan apps yang saat sudah berjalan. Tantangan dari opsi ini adalah RAM minimalis yang tersedia di server. Untuk mengakali RAM minimalis tanpa perlu upgrade server, saya memutuskan untuk menambahkan Swap file.
Swap is a space on a disk that is used when the amount of physical RAM memory is full. When a Linux system runs out of RAM, inactive pages are moved from the RAM to the swap space. Swap space can take the form of either a dedicated swap partition or a swap file. In most cases, when running Linux on a virtual machine, a swap partition is not present, so the only option is to create a swap file. - Sumber.
Langkah-langkah menyiapkan swap file bisa mengikuti artikel pada sumber kutipan di atas.
Setup Wordpress dengan Docker
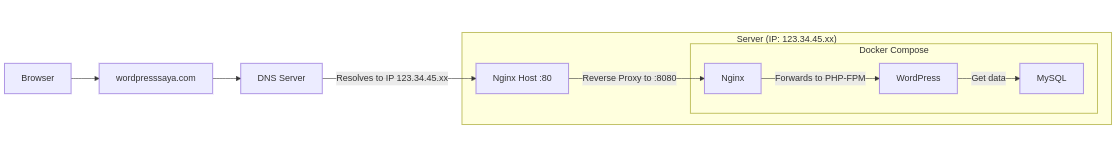
Asumsinya adalah di server kita sudah terinstall Docker dan NGINX. Jadi, secara garis besar, yang harus kita lakukan adalah:
- manjalankan wordpress beserta dependensinya (php, webserver, dan mysql) dengan docker.
- membuat web wordpress yang berjalan dengan docker dapat diakses publik melalui domain yang kita punya.

Berikut langkah-langkahnya:
- Login ssh ke server. Semua aktivitas atau command yang akan kita eksekusi selanjutnya didalakukan di dalam server.
- Buat folder
wordpresssaya.comdengan perintah:mkdir wordpresssaya.comNama folder bisa disesuaikan sesuai selera, saya biasanya membuat folder untuk web apps berdasarkan domainnya nanti.
- masuk ke folder yang baru saja kita buat dengan perintah
cd wordpresssaya.com - buat dot file
.env(dengan nano atau vim), dan isi dengan env var yang dibutuhkan saat nge-build mysql.MYSQL_ROOT_PASSWORD=gantidenganpasswordyangkuat MYSQL_USER=sesuaikanusernamemysql MYSQL_PASSWORD=passwordusermysql - siapkan config Nginx untuk container webserver dengan perintah-perintah berikut:
mkdir nginx-conf touch nginx-conf/nginx.conf - isi nginx.conf dengan settingan berikut:
- buat file
docker-compose.yml, dan isi dengan konten berikut:Baris
8080:80untuk mendefiniskan pemetaan port 80 Nginx di dalam container ke port 8080 di host yang berarti akses ke WordPress dapat dilakukan melalui http://localhost:8080 (akses dari dalam server). Pemetaan ini harus dieksplisitkan karena port 80 di host/server sudah terpakai untuk Nginx yang diinstal secara langsung ke server.
Pada tahap ini, semua script yang kita butuhkan sudah tersedia. Selanjutnya adalah menjalankan wordpress dengan docker. Jalankan perintah
docker compose up -dWeb yang kita buat dengan wordpress sudah berjalan di localhost port 8080 namun belum dapat diakses publik.
Konfigurasi Nginx di Host sebagai Reverse Proxy
Selanjutnya semua akses ke domain wordpresssaya.com perlu kita arahkan ke wordpress yang saat ini berjalan dalam kontainer. Di sini kita memanfaaatkan Nginx sebagai reverse proxy.
A reverse proxy is a server that sits in front of web servers and forwards client (e.g. web browser) requests to those web servers. Reverse proxies are typically implemented to help increase security, performance, and reliability. - Sumber
Sederhananya; Nginx tidak menjalankan fungsinya sebagai web server, tapi hanya sekedar forwarder trafik dari pengunjung ke kontainer dimana Nginx yang berfungsi sebagai web server dijalankan. Jadi, untuk melihat konten web worpress kita, akses oleh pengguna akan melewati dua Nginx; yang berjalan di host dan yang berjalan di dalam kontainer docker.
Hal yang perlu kita lakukan adalah mendefinisikan config baru di Nginx host untuk mengahandle akses yang datang ke wordpresssaya.com:80 dan mengarahkannya ke localhost:8080.
Buat file baru pada directory config Nginx dengan perintah berikut
nano /etc/nginx/conf.d/wordpresssaya.com.confkemudian isikan dengan konten berikut:
server {
server_name wordpresssaya.com;
location / {
proxy_pass http://localhost:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}Jangan lupa reload Nginx di host: sudo service nginx reload dan wordpress yang berjalan pada kontainer sudah dapat diakses publik melalui alamat wordpresssaya.com.
Agar lebih aman, kita perlu menambahkan sertifikat SSL. Apa dan bagaimana SSL bekerja, bisa baca di artikel ini. Penyedia SSL yang populer dan (karena) gratisan adalah Let’s Encrypt, untuk mendapatkannya cukup dengan menginstall certbot di server. Cara install certbot dapat mengikuti tutorial di sini.
Pastikan di setting DNS, sudah ada pengaturan (biasanya A record) untuk mengarakan domain ke IP server.
Karena di server saya sudah ada cerbot, maka cukup dengan perintah certbot --nginx -d wordpresssaya.com, certbot akan mengenerate SSL dan memasangkannya ke domain tadi dengan secara otomatis memperbaharui config Nginx yang tadi kita buat.